Optimize Blogger Page Load Using Gzip Compression
One of the best ways to reduce HTTP
requests and improve the loading time of your blog is to install Gzip compression. Compression is essential because
it is an effective way to save bandwidth and hence speed up the loading process
of your blog page.
Blogger HTML has a built-in compression
feature and it works on all modern browsers.
Optimizing Blogger Page Load Using Gzip
For those asking if you still need to
install the Gzip compressor in Blogger HTML, the answer is it still necessary.
Blogger blogs have a built-in HTML compressor to speed up page load time.
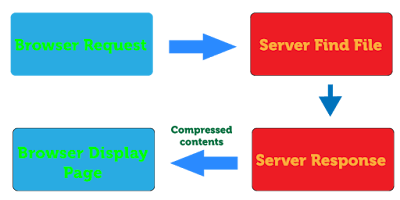
Compression is a process in which your browser makes requests to a web server.
Let’s say you have a file request and the web server will send you a link for
you to download the file. And in the middle of the process, the server
compresses the file to minimize size and speed up the download.
It's important to keep your blog at top
speed. Many readers will certainly not read your posts again if your pages load
at a snail's pace.
Installing Gzip
Gzip combines all the web files as well as
the HTML, CSS, JS codes into one compressed package. The browser then extracts
the file for quick display on the webpage. The HTTP requests are decreased
saving bandwidth and the page loading of your website or blog will surge.
Gzip compression improves the page performance of your blog and consequently your readers will not experience any delay in page load. To install the Gzip compressor on your Blogger blog just follow these instructions:
1. Go to your Dashboard Menu >> Click Edit HTML >>
find this code: <! DOCTYPE html>
2. Replace the code with the following PHP
code:
<? php if (substr_ count ($ _ SERVER ['HTTP_ACCEPT_ENCODING'], 'gzip')) ob_start ("ob_gzhandler"); else ob_ start ();?>
<! DOCTYPE html>
3. Save your template
In view of the fact that it is a code that
works with the server, it helps to enhance page load speed.
A lot of online readers today are using
modern browsers, what the browser receives are all compressed contents and it
is the search engine’s work to unzip the files to display the content on the
reader’s screen.
Additional Speed Improvement Tips
To further increase the speed of your blog,
make sure you follow these guidelines.
·
Avoid
putting unwanted widgets and gadgets. Simply put useful gadgets.
·
Compress
and optimize images to save bandwidth.
·
Avoid
using inline CSS codes. If possible, put all styles in one section.
·
Remove
all CSS and JavaScript codes in <head> for quick page rendering.
·
Using
lazy load scripts can be helpful for blog photos.
·
To
see render blocking scripts in your HTML code, try going to Google Speed
Insights for other suggestions.
With the help of Gzip compression plus
these page enhancements, your blog now is surely fast-loading and your readers
will enjoy it.



Comments
Post a Comment